After you have subscribed to a list you will eventually want to participate in the discussion, assuming that you have joined a list where subscribers have permission to post (on some lists you are not allowed to post mail back to the other subscribers). For more information on the different types of mailing lists, see Section 7.4
Mailing List Types.
|
1.
|
The archives for a list give you the option to post a message from the List Archive screen, the Archive Index, and the Archive Browsing screen. For more information on these screens, see Section 11.2 Viewing List Archives, Section 11.3 The Archive Index, and Section 11.4 Viewing an Archived Message. To access the list archives, click Email Lists on the Toolbar. To compose and send a message to the list from the archives, click the Post New Message option on any of the screens previously mentioned. The Send Message screen opens (shown in Figure 10-1), which is where you compose your plain text, HTML, or multi-part messages. See below for information on the Send Message screen.
|
|
2.
|
The Subscriber’s Corner screen lets you see the lists that you’re subscribed to or all public lists on the server. To access the Subscriber’s Corner screen, simply click Subscriber’s Corner on the Toolbar. (For more information on the Subscriber’s Corner screen, see Section 10 Subscriber’s Corner.) To display the lists that you are subscribed to, click the Show All Lists drop-down menu and select Show Subscribed Lists Only. Next, to compose and send a message to the list, click the Post option next to the list name (this option is located on both tabs). The Send Message screen opens (shown in Figure 10-1), which is where you compose your plain text, HTML, or multi-part messages. See below for information on the Send Message screen.
|
The Web Interface lets you compose a message using the Send Message screen. You can send plain text, HTML, or multi-part messages. If the list allows attachments, then you can add those as well.
Tip: LISTSERV comes with ready-to-use newsletter templates that let you create professional-looking HTML newsletters with or without HTML coding experience. You can access these templates by clicking the
Newsletter Templates option. For details, see Section 13.3
Creating Customized HTML Newsletters.
|
•
|
Your Name – Enter your name as you wish it to appear in the From field of the email header of the message. The email address that will be used in the From field is the one that is logged into LISTSERV and may not be changed.
|
|
•
|
To: If you are replying to an existing message from the archives, this option allows you to decide whether to reply to the list or to the poster. If you are posting a new message, this options is not available.
|
|
•
|
Topic – Select the topic, if any, that you want to apply to your message. This option will only be shown if topics are enabled for the list.
|
|
•
|
Subject – Enter the subject line for the email message posted to the list.
|
|
•
|
Content-Type – Use the drop-down menu to select the format of your email message. You may select Plain Text or HTML.
|
|
•
|
Plain Text – To add a plain text message, type directly into the text box or copy and then paste your text into the text box.
|
|
•
|
HTML – To create an HTML message, type directly into the text box or copy and then paste your HTML code into the text box. If you have the advanced options displayed, then you can also upload the HTML content (see below).
|
If you click the [Show Advanced] Button, you can also use the Upload Applet. To use this applet, click the
[Upload HTML] button. The applet will start and you can browse for your HTML file and then automatically upload it along with any inline image files. If your HTML file contains links to remote image files, the applet will check them for errors. After the upload is complete, your message is displayed as HTML code. Any inline files will be displayed as attachments.
|
•
|
Add Part – Click the [Add Part] button to compose a multi-part message. Multi-part messages usually have a plain text part and an HTML part. To build a multi-part message, select the content type of the first part of your message. Next, click the [Add Part] button to open a second text box. Add the content using on of the methods described above.To delete an added part, click the [Delete] button associated with that part.
|
|
•
|
Show Advanced – Use the [Show Advanced] button to display the following advanced options:
|
|
•
|
Schedule Delivery – Select whether you want the message to be delivered immediately or at a specific time and date. The input format of the Delivery Date field is yyyy-mm-dd . The input format of the Delivery Time field is hh:mm:ss , using the 24-hour clock. The time zone used is that of the LISTSERV server. If you enter a delivery date or time that has already passed, then the message will be delivered immediately.
|
|
•
|
Upload HTML – Use this button to start an applet that will allow you to browse for your HTML file and then automatically upload it along with any inline image files. If your HTML file contains links to remote image files, the applet will check them for errors. After the upload is complete, your message will be displayed as HTML code in the text box. Any inline files will be displayed as attachments.
|
|
•
|
Charset – Use this drop-down menu to select the charset (character set) of the message. If your message requires a charset that is different from the default charset for LISTSERV (UTF-8), then you can use the drop-down menu to select the matching one before you type or paste in your message. This selection will not translate one charset to another. It is used to sync the charset of the original message with LISTSERV so that it can be encoded correctly for sending.
|
|
•
|
RSS Abstract – Many lists allow subscribers to read postings through RSS feeds. LISTSERV automatically creates RSS abstract from the text part of the message. By default, LISTSERV uses a maximum of 500 and a minimum of 250 words for an implicit RSS abstract. These default numbers can be changed either for the entire site or on a list-by-list basis. However, this screen also allows you to create explicit RSS abstracts, which can be HTML or text of any length. To provide an explicit RSS abstract, simply enter text here in the RSS Abstract text box. To use your text or HTML part in its entirety for the RSS abstract, click the Use as RSS Abstract icon next to the that particular section; the content will be automatically copied into the abstract text area.
|
|
•
|
Attachments – Use the [Browse...] button to find your file on a local drive. Click the [Attach] button to attach your file to your outgoing message. The attachment will be listed in a table beneath the Attachments field. To delete an attachment, click the [Delete] button associated with that item in the table.
|
Notes: Each list can have its own rules for accepting or rejecting messages with attachments. The
[Browse...] and
[Attach] buttons will function regardless of individual list settings. As a result, your message may be rejected or stripped of its attachment by the list. Be sure to check with the list owner if you have any questions.
|
•
|
Show Tests – Use the [Show Tests] button to display the following test options:
|
|
•
|
Content Analysis –If your LISTSERV license includes technical support, then you can use this button to check your message and evaluate the likelihood that it will be deemed to be spam by recipient mail systems. LISTSERV will connect to a hosted service at L-Soft, which runs the email message through SpamAssassin. The results will be shown on the screen. If necessary, you can then make adjustments and run the test again.
|
|
•
|
Send Test to Self – When constructing an email message and before sending it to your list, you can use this button to send a test message to yourself to make sure that the results are satisfactory. LISTSERV will send a copy of the message to the email address that you used to log in to the Web interface. This kind of test delivery can be particularly useful when creating HTML newsletters or multi-part messages. Email clients vary in their degree of HTML support. Sending a test message allows you to double-check that the message is rendered as you intended. If necessary, you can make adjustments to your message before posting it to the list.
|
|
•
|
Quote Original Message – When replying to a message that has been previously posted to a list, then the Quote Original Message icon is available below the message box. Clicking on this icon will place a quote of the original message in your reply.
|
|
•
|
Save Draft – If you have started working on an email message or newsletter and want to continue at a later time, you can click the [Save Draft] button to save a draft of the message. The subject line, the text part, and the HTML part (if applicable) are all stored. However, advanced options, such as attachments and RSS abstracts are not stored with the draft. The drafts, which are identified by their subject lines and shown with a timestamp, will be listed in a table on the right side of the screen. When you return to the Send Message screen, you can just click on the subject line to retrieve the draft. As a safety measure, LISTSERV automatically saves and updates drafts every time the message posting interface is refreshed. To delete existing drafts, click on the Recycling Bin icon next to the draft that you want to erase. Existing drafts are deleted automatically when you have posted them to the list.
|
Note: Drafts are automatically deleted after 30 days.
If you’ve selected HTML from the
Content Type drop-down menu and you have JavaScript enabled, then the
[HTML Editor Mode] button will be available on the Send Message screen. This button opens a WYSIWYG-style editor in place of the HTML source code text box. If you have already entered HTML code into the text box before you launch the editor, the editor will parse and rewrite the existing HTML code, which may introduce changes to the code. To return to the HTML source code text box, click the
[Source Code Mode] button.
To preview your HTML newsletter, click on the Preview icon on the HTML Editor toolbar. The message will open in a new window, letting you preview the finished product.
You can now create professional-looking HTML newsletters with or without HTML coding experience. LISTSERV comes with ready-to-use newsletter templates that contain placeholders that, when selected in the template designer, will let you fill in predefined areas with your own text and/or images.
To access the Newsletter Template wizard, go to the List Archives screen, the Archives Index screen, or the Archive Browsing screen for the list you want to post the newsletter to, and then click on the
Newsletter Template option.
To select a newsletter template, click the [Select] button associated with the template you want to use as your content. The Select Template screen will refresh with the selected template displayed in the
Template Selected box.
To edit a template, click the Easel icon. The Edit Newsletter Template screen opens, which is where you can make any changes necessary.
Notes: If you decide to edit an existing, default newsletter template on this screen, then you will no longer be able to edit colors on the Content Definition screen. Any color modifications should instead be done on this screen.
To create an all new template, click on the Create New Template option. The Create New Template screen opens, which is where you enter the content for the template.
To delete template, click on the Recycling Bin icon associated with that template.
To edit the profile for all of the newsletters, click on the Edit Newsletter Profile option. The Edit Newsletter Profile screen opens, which is where you can enter any changes you’d like to make to your newsletter profile. These changes will be applied to the entire newsletter template gallery and will be associated with your user account only.
Note: The newsletter’s profile fields can also be set in your preferences. For details, see Section 6.6.4
Newsletter Profiles.
The Newsletter Drafts section at the bottom of the screen contains any previously saved drafts. To continue working on an existing draft, click on the draft’s subject. To delete the draft, click on the
Recycling Bin icon associated with that draft.
Note: Drafts are automatically deleted after 30 days.
The Define Content screen is where you “fill in the blanks”. The templates were designed to make defining newsletters quick and easy; the majority of the options, settings, and coding are already in place. The only work left for you is to give the newsletter a customized feel by filling in special template placeholders.
|
•
|
Your Name – This field is automatically filled with the email address associated with your user account. To change this, simply delete the email address and enter your name as you wish it to appear in the From field of the email header of the newsletter. The email address that will be used in the From field is the one that is logged into LISTSERV and may not be changed.
|
|
•
|
Subject – The subject line for the newsletter.
|
|
•
|
Template – If you want to change the template you are currently using, click this drop-down menu and select a new template from the drop-down list.
|
|
•
|
News Items – Enter the number of news items you want to have in your newsletter. This will determine the amount of news item placeholders you will need to define. The maximum number allowed is 99.
|
|
•
|
Feature Items – If available, enter the number of feature items you want to have in your newsletter. This will determine the amount of feature item placeholders you will need to define. The maximum number allowed is 99.
|
To view the template in HTML format, click HTML Part. To view the text alternative, click
Text Alternative.
In the placeholders list, any placeholder without a value supplied is marked with a red x; these placeholders will require your attention. Placeholders where a value has already been supplied are marked with a green checkmark.
Note: If you leave a placeholder blank, then this content will not appear in the newsletter; however, there are some exceptions such as headers and text since they are expected to be defined. If you want to remove a header for a news item or feature item, simply adjust the value for those items in the appropriate field above.
The type and amount of placeholders available for definition will vary depending on the type of template and the number of news and/or feature items you have entered. The following placeholders are always available for definition and can also be defined in your newsletter profile:
&*NEWSLETTER; – This placeholder is used for the name of your newsletter.
&*ADDRESS; – This placeholder is used for the address of your organization.
&*PHONE; – This placeholder is used for the phone number of your organization.
&*CONTACT; – This placeholder is used for the contact email address of your organization.
&*WEBSITE; – This placeholder is used for a Website URL of your organization.
&*SLOGAN; – This placeholder is used for a slogan for your organization.
&*LOGO; – This placeholder is used for a logo of your organization.
&*FOOTER; – This placeholder is used for a short footer for your newsletter.
&*LEGAL; – This placeholder is used for any legal disclaimers, company registration numbers, or similar information for your newsletter.
&*SELFLINK; – This placeholder will be automatically replaced with a link to view the newsletter in a browser and does not need to be defined on this screen. This placeholder is only available for lists with archives.
Additional placeholders are available, depending on template, and are numbered according to how many news and feature items you have chosen for your newsletter. These additional placeholders include:
&*HEADLINEn; – This placeholder is used for the headline of the news item.
&*BYLINEn; – This placeholder is used for the byline of the news item. If you don't want to use a byline, you can leave this placeholder blank.
&*IMAGEn; – This placeholder is used for an accompanying image or graphic for the news item. If you don't want to use an image, you can leave this placeholder blank. When including images, they need to be uploaded to a public server before creating your newsletter. You should then enter the URL of the images, including the http:// or https:// part in the Contents field. It is recommended that you resize the images that you want to use to an appropriate size before uploading them although it is possible to resize them further on the Fine Tune screen if needed.
&*TEXTn; – This placeholder is used for the body text of the news item.
&*URLn; – This placeholder is used for the URL to a Web page if subscribers want to read more. If you don't want to use a URL, you can leave this placeholder blank. Since the URLs are hyperlinked from the newsletter, remember to enter the whole URL, including the http:// or https:// part as appropriate.
&*FEATUREHEADn; – This placeholder is used for the headline of the feature item, which are usually placed in a narrower side column in the newsletter.
&*FEATURETEXTn; – This placeholder is used for the body text of the feature item, which are usually placed in a narrower side column in the newsletter.
The placeholder that is currently selected in the placeholder list is highlighted both in the placeholder list and in the template preview pane. You can also move the mouse over the preview pane to see and select placeholders.
To define the selected placeholder, enter its value in the Contents text box below the template preview pane. Click
[Update] to fill the placeholder.
To re-define the colors used for the placeholders, click on the View Colors options. The placeholders list is replaced with the placeholder colors list. Select the placeholder color you want to re-define, and then enter the RGB color value in the
Color field. To view a color palette to help you select the color, click on the
Color Picker icon, and then click on the color you want to use. The color for that particular placeholder will be updated.
Once you are done filling out the placeholders, click [Save]. This makes your updates and changes permanent, and places a copy of the newsletter in the
Newsletter Drafts section.
Note: Drafts are automatically deleted after 30 days.
To undo your changes, click the [Revert] button. The template will revert back to the previously saved version of the template (or the default version if no saved version is available).
To cancel the definition of the newsletter and return to the Select Template screen, click the
[Cancel] button. If you have a saved draft version of your newsletter and you click
[Cancel], then the saved version will still be available in the
Newsletter Drafts section.
For those who are familiar with HTML, LISTSERV gives you the ability to expand your limits and design profession-looking HTML newsletters that go above and beyond the everyday standards.
Note: Any changes you make on this tab will be lost if you use the
[Back] button.
|
•
|
Your Name – This field is automatically filled with the email address associated with your user account. To change this, simply delete the email address and enter your name as you wish it to appear in the From field of the email header of the newsletter. The email address that will be used in the From field is the one that is logged into LISTSERV and may not be changed.
|
|
•
|
Subject – The subject line for the newsletter.
|
|
•
|
Content-Type – This drop-down menu is read-only unless the advanced options are activated (see below). If available, you can re-define the format of the newsletter.
|
To view and define the advanced options, click the [Show Advanced] button. The following options are available:
|
•
|
Charset – Use this drop-down menu to select the charset (character set) of the newsletter. If your newsletter requires a charset that is different from the default charset for LISTSERV (UTF-8), then you can use the drop-down menu to select the matching one before you type or paste in your content. This selection will not translate one charset to another. It is used to sync the charset of the original newsletter with LISTSERV so that it can be encoded correctly for sending.
|
|
•
|
RSS Abstract – Many lists allow subscribers to read postings through RSS feeds. LISTSERV automatically creates RSS abstract from the text part of the message. By default, LISTSERV uses a maximum of 500 and a minimum of 250 words for an implicit RSS abstract. These default numbers can be changed either for the entire site or on a list-by-list basis. However, this option also allows you to create explicit RSS abstracts, which can be HTML or text of any length. To provide an explicit RSS abstract, simply enter text here in the RSS Abstract text box. To use your text or HTML part in its entirety for the RSS abstract, click the Use as RSS Abstract icon next to either the Plain Text Content-Type or HTML Content-Type section; the content will be automatically copied into the abstract text area.
|
|
•
|
Attachments – Use the [Browse...] button to find your file on a local drive. Click the [Attach] button to attach your file to your outgoing message. The attachment will be listed in a table beneath the Attachments field. To delete an attachment, simply click the [Delete] button associated with that particular item in this table.
|
Notes: Each list can have its own rules for accepting or rejecting messages with attachments. The
[Browse...] and
[Attach] buttons will function regardless of individual list settings. As a result, your newsletter may be rejected or stripped of its attachment by the list. Be sure to check with the list owner if you have any questions.
In the Plain Text Content-Type section, you can edit the plain text for the newsletter. Any changes you make in this section are not automatically made in the HTML section. Therefore, if you want these changes in the HTML section as well, you will need to manually enter them.
In the HTML Content-Type section, you can edit the HTML part of the newsletter. Any changes you make in this section are not automatically made in the Plain Text section. Therefore, if you want these changes in the Plain Text section as well, you will need to manually enter them.
If you have JavaScript enabled, then the [HTML Editor Mode] button will be available. This button opens a WYSIWYG-style editor in place of the HTML source code text box.
Note: If you have already entered HTML code into the text box before you launch the editor, the editor will parse and rewrite the existing HTML code, which may introduce changes to the code. To return to the HTML source code text box, click the
[Source Code Mode] button.
To preview your HTML newsletter, click on the Preview icon on the HTML Editor toolbar. The message will open in a new window, letting you preview the finished product.
If you have started working on a newsletter and want to continue at a later time, you can click the
[Save Draft] button to save a draft of the message. The subject line, the text part, and the HTML part are all stored. The drafts, which are identified by their subject lines and shown with a timestamp, will be listed in the
Newsletter Drafts section. When you return to the Newsletter Template wizard, you can just click on the subject line to retrieve the draft. To delete existing drafts, just click on the
Recycling Bin icon next to the draft that you want to delete. Existing drafts are deleted automatically when you have posted them to the list.
Important: The draft you save on the Fine Tune tab will not be the same draft you may have saved on a previous tab. Therefore, you may want to change the subject to reflect the version you are saving.
Note: Drafts are automatically deleted after 30 days.
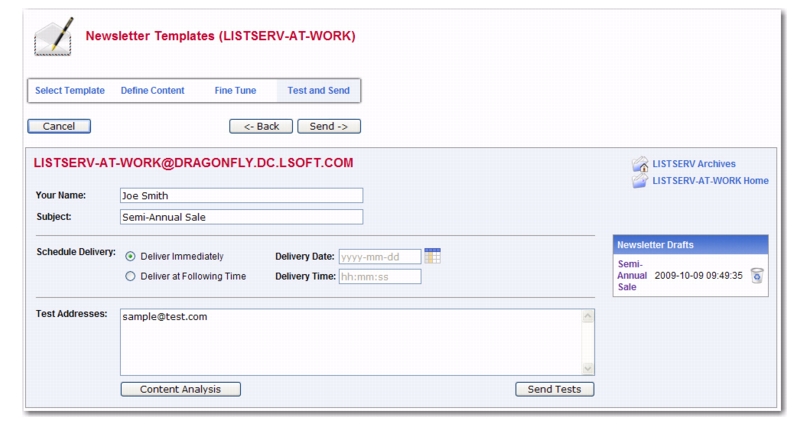
When constructing a newsletter and before sending it to a list, you can send a test message to make sure that the results are satisfactory. This kind of test delivery can be particularly useful when creating HTML newsletters because email clients vary in their degree of HTML support. Sending a test message allows you to double-check that the newsletter is rendered as you intended. If necessary, you can make adjustments to your newsletter before posting it to the list.
|
•
|
Your Name – This field is automatically filled with the email address associated with your user account. To change this, simply delete the email address and enter your name as you wish it to appear in the From field of the email header of the newsletter. The email address that will be used in the From field is the one that is logged into LISTSERV and may not be changed.
|
|
•
|
Subject – The subject line for the newsletter.
|
|
•
|
Schedule Delivery – Select whether you want the newsletter to be delivered immediately or at a specific time and date. The input format of the Delivery Date field is yyyy-mm-dd. The input format of the Delivery Time field is hh:mm:ss, using the 24-hour clock. The time zone used is that of the LISTSERV server. If you enter a delivery date or time that has already passed, then the newsletter will be delivered immediately.
|
|
•
|
Test Addresses – Enter the email addresses of those who will be receiving the test. Make sure to include your email address so you can view the newsletter as well. If you had entered delivery test email addresses in your Newsletter Profile, then these addresses will appear here.
|
|
•
|
Content Analysis – If your LISTSERV license includes technical support, then you can use this button to check your message and evaluate the likelihood that it will be deemed spam by recipient mail systems. LISTSERV will connect to a hosted service at L-Soft, which runs the email through SpamAssassin. The results will be shown on the screen. If necessary, you can then make adjustments and run the test again.
|
|
•
|
Send Tests – Use this button to send a test message to the test addresses.
|
|
•
|
Back – Click this button if you want to navigate back and make changes.
|
|
•
|
Send – Click this button to send the newsletter once you are done testing it and are satisfied with its content and appearance.
|
Note: When you test a newsletter that has
&*SELFLINK;, then this link will not work in the test message because the message has yet to be archived.