|
Tech Tip (LISTSERV Maestro) – Issue 2 – 2008
Q: Why would I want to use LISTSERV Maestro's message templates? Aren't they too generic?
Answer by Françoise Becker
VP Software Engineering, L-Soft
There are many reasons to use LISTSERV Maestro message templates, but the main reasons are that they are easy to use, they will give your messages a consistent look and feel, and they will reduce your need for testing. However, maintaining a consistent look does not have to mean following a rigid or generic pattern. A well-designed template can allow a lot of flexibility and can give you that unique look you want for your messages. Creating that unique look doesn't require designing your own templates; LISTSERV Maestro also comes standard with several system templates that can be customized to fit your needs.
Message templates are easy to use because they allow you to compose visually appealing HTML messages without requiring any HTML coding. In addition, you only have to enter your content once – the same content is used in both the HTML part and the text alternative part of the message. This means that when you make a change to the content, it is automatically applied to both parts, so you don't run the risk of forgetting to update the text part.
Templates also provide a consistent look to your newsletters and announcement mailings. By maintaining some consistency in your mailings, your subscribers learn to recognize them, and, as a result, are more likely to read them.
Finally, because you don't have to make any changes to the HTML code when composing the message, your need for testing is reduced. Different email clients display HTML messages differently. Because of this, when sending out a new HTML message, it is important to send test messages to a variety of email clients, such as Outlook, Hotmail, Yahoo! and others. You should also run it through an HTML validator, such as http://validator.w3.org, as well as an accessibility checker. Once you've hit upon a template that works reliably in all of the email clients you have tested, and that generates valid and accessible HTML code, then the testing phase will go much faster. You will still need to test any new messages because the new content may result in layout changes that affect some email clients differently than in your original tests, and because new versions of the email clients are constantly being released. However, you should find that subsequent tests go much smoother, with fewer changes required. Any changes that are required can be applied to the template so that future mailings may benefit from them as well.
Templates can be rigid or flexible, depending on your needs. Template placeholders can be mandatory or optional, and if they are optional, alternative code can be defined for when the placeholder is not filled in. Images in the template can be coded with a specific size, or they can adapt to the image that is used to fill in the placeholder value. Multi-value placeholders can have any number of values defined, and they don't all have to be filled in.
LISTSERV Maestro 3.3 comes with 21 predefined templates consisting of 7 different layouts, each available in 3 different color-schemes. These templates can be used out-of-the-box or customized as needed.
The best way to describe the flexibility of LISTSERV Maestro templates is by example. For this example, we'll use the system template called Newsletter "Morning Bell" (cyan, blue). We'll assume that the template administrator has enabled this system template and has named it "Morning Bell Newsletter"; however, no other changes have been made to the template.
To create the message content based on this template, we enter the Define Message wizard and click on the Template icon.

|
On the Select Content Template screen, we select the "Morning Bell Newsletter" template. The template is displayed with filler material in the placeholders, so that you can get an idea of what the message will look like. If you scroll down to see the entire template, you will see something like the screen shot shown here.
There is some text at the top, followed by a horizontal area with some shading and a grey rectangular box to the left; a title bar and a table of contents.
In the middle of the template, there are three sections with cyan title bars, an italicized line of text, a big block of text, a square box to the right of the block of text, and a READ MORE > link at the bottom right of each section.
At the bottom, you'll find a title bar labeled Subscription Details followed by more text.
This may seem stark and boring, but there is actually enough flexibility built in to meet most creative needs.
|

|
The three sections in the middle denote a repeating placeholder. You can actually fill it in just once, or you can fill it in a dozen times. In addition, some of the parts are optional. If you choose to leave them empty, they will simply not be in the final message. Finally, the gray boxes which represent images do not impose a size on the images you use, but will fill out as much of the space as needed to display the image.
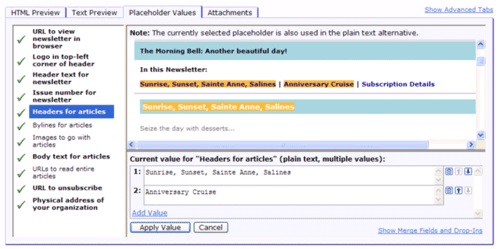
For example, the Header for articles placeholder is defined to be "plain text, multiple values". Although it is a mandatory placeholder, it is only mandatory for one use. If we have two articles, then we can define two values for their headers:

Notice that each value is used multiple times, not only in the table of contents and the article headers of the HTML part, but also in the plain text alternative. Thus, if you change one of the article headers, the change will be propagated automatically everywhere it is used, lessening the opportunity for inconsistencies.
Next, we'll define the actual articles in the Body text for articles placeholder and the READ MORE > links. Although the template shows the Body text for articles placeholders as monolithic blocks of text, entering blank lines will mark paragraph boundaries. For the READ MORE > links, we'll enter two URLs.
For the body of the newsletter, we'll want to use two images. One of them is fairly wide, so instead of defining just two values for the Images to go with articles placeholders, we'll define three, of which the middle one is left undefined. Because of this, the second article will have no image associated with it, but the third article, which has no body text or header, will consist of only the second image.
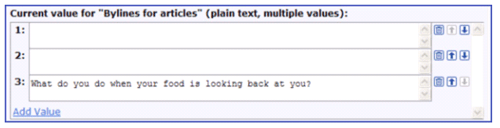
To add a caption to the bottom image, we'll define the Bylines for articles placeholder. This placeholder is completely optional, but we actually want to define three values for it, leaving the first two blank:

To finish, we'll fill in the remaining placeholders, including another image for the banner logo.
The final message looks very different from the original template. Below are screenshots that show the HTML and text versions of the newsletter.

Note: Because of the way we defined this template, the unused bylines do not take up any extra space, the undefined article header does not display as an empty cyan bar, and the third article does not show a READ MORE > link.
What if I want to slightly modify the template for just this message?
Unless the template administrator has disabled permission to do so, LISTSERV Maestro will let you make changes to an individual message.
In our example, when we look at the Text Preview, we see that the third byline, which we actually used as a caption for the picture, is included in the text. To change this, we'll click on the Show Advanced Tabs link, which adds two new tabs, one for HTML Source and one for Text Source. We can then cancel the inclusion of the byline in the text alternative simply by going to the Text Source tab and removing the following text from the text source:
{{#BYLINES #VALUE#
}}
What if I want to make permanent changes to all of the Morning Bell Newsletters, not just this one?
The template administrator can make any changes needed to the actual template. If you want a different color scheme or a permanent logo image, so that you don't have to fill in that placeholder with the same value each time, simply modify the template.
Note: The template administrator is any user account that has the The user may administer Content Templates user right defined.
Where can I get more information on templates in LISTSERV Maestro?
For more information on working with LISTSERV Maestro's message templates, see the following white papers:

| 