|
Step-by-Step Tutorial: Responsive HTML Newsletters Made Easy - Part 2
By Jani Kumpula
Senior Webmaster/User Interface Designer, L-Soft
In Part 1 of this series, we took a structured approach and used easy, reusable code blocks to create a responsive HTML newsletter with a mix of one-, two- and three-column content areas. In this issue, we'll tackle another layout variant – a two-column design with a small sidebar and a larger area for the main content.
Sidebar Layout
A sidebar layout can be very useful because it allows you to neatly organize your newsletter into a larger area with the most important content and a smaller area with less important or tangential content. On larger screens like a desktop monitor or a tablet, this works beautifully. However, on smaller mobile screens, there isn't enough room to display the sidebar and the main content area side-by-side, so you need to code the layout in a way that the columns become stacked, one above the other, similar to the two- and three-column content blocks that we used in the previous issue.
In fact, a sidebar layout is essentially a two-column design. The only difference is that instead of splitting the two columns 50%-50%, we would split them, for example, 33%-66% so that the sidebar occupies a third of the newsletter width, while the main content area occupies two thirds of the width. To accomplish this, we could simply take the two-column block that we used before and change the widths of the two columns as shown below:
<!-- MODIFIED TWO-COLUMN BLOCK START -->
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%" width="100%">
<tr>
<td bgcolor="#FFFFFF" style="background-color: #FFFFFF">
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td class="cell" style="width: 33%; vertical-align: top" width="33%" valign="top">
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 10px">
Sidebar Content ...
</td>
</tr>
</table>
</td>
<td class="cell" style="width: 66%; vertical-align: top" width="66%" valign="top">
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 10px">
Main Content ...
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- MODIFIED TWO-COLUMN BLOCK END -->
However, this could be problematic depending on what type of content we have in the sidebar. The two-column content block as coded above will always place the left column (in this case the sidebar) above the right column with the main content once the viewport falls below the full width of the newsletter and the media query kicks in. This may be fine if your sidebar contains some type of introduction or a table of contents, which would need to come first. However, what if the sidebar contains less important content or things like subscription and contact details? It wouldn't make sense for this column to be stacked above the more important content, so we need to take a different approach to our two columns.
Columns as Cells vs Tables
In the above approach, the two columns are created by two cells inside the same table. The media query that handles what happens on smaller screens simply gives each cell a width of 100% and displays them as block-level elements rather than table cells once the viewport falls below the width of the newsletter. This is what triggers the stacking effect.
@media only screen and (max-width: 650px) {
.cell { width: 100% !important; display: block !important; padding: 0px !important; }
}
Whatever column appears first in the HTML code will always be stacked on top on smaller screens. So if we want the main content area to be stacked above the sidebar, we need to modify our layout in a way that puts the code for the main content area before the code for the sidebar, yet displaying the main content area on the right side on larger screens. Luckily, we can accomplish this by creating the two columns with two separate tables instead of cells inside the same table.
<!-- SIDEBAR BLOCK START -->
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%" width="100%">
<tr>
<td bgcolor="#FFFFFF" style="background-color: #FFFFFF; padding: 10px">
<table class="table" border="0" cellpadding="0" cellspacing="0" style="width: 66%" width="66%" align="right">
<tr>
<td class="cell" style="padding-left: 10px">
Main Content ...
</td>
</tr>
</table>
<table class="table" border="0" cellpadding="0" cellspacing="0" style="width: 33%" width="33%" align="left">
<tr>
<td class="cell" style="padding-right: 10px">
Sidebar Content ...
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- SIDEBAR BLOCK END -->
As you can see, the HTML code is actually quite straightforward. We place two separate tables inside the top-level table. We give the table containing the main content area a width of 66% and right-align it. We then give the table containing the sidebar a width of 33% and left-align it. We assign both tables a class of "table", which we add to the media query.
@media only screen and (max-width: 650px) {
.table { width: 100% !important; display: block !important; padding: 0px !important; }
}
The end result is that our sidebar is displayed on the left, and the main content area is displayed on the right on larger screens. And because the main content area comes before the sidebar in the code, once the stacking occurs on smaller screens, the main content area is stacked on top, which is the outcome that we want.
One thing to keep in mind is that when aligning tables like this, Outlook has a tendency to add extra spacing around each table, so it's important to leave a little margin. That's why we use 33% and 66% for our two columns rather than 33% and 67%. The same goes for images, if you hard-code a width for your images inside the two columns, take a few pixels off on both sides to ensure that Outlook doesn't break your layout. Since we code our images with a width of 100% (which Outlook doesn't support) as well as a hard-coded pixel width, the images will be displayed at 100% of each column in all other email clients, while Outlook will use the hard-coded pixel width, which is just a few pixels smaller to accommodate its quirks.
Example
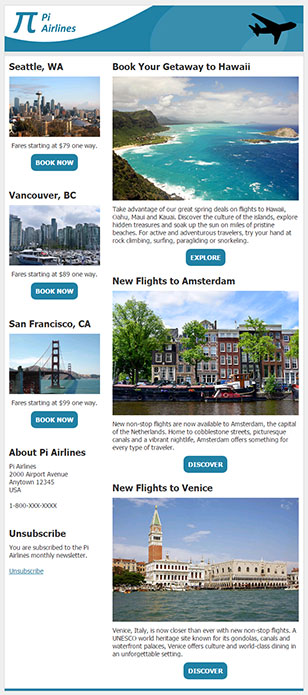
Let's continue with the same example as last time – in other words, a monthly newsletter for an imaginary airline containing the latest travel deals. We will use exactly the same content, except that we'll reorganize it into our new sidebar layout.
View HTML Code in New Window
<!-- SIDEBAR BLOCK START -->
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%" width="100%">
<tr>
<td bgcolor="#FFFFFF" style="background-color: #FFFFFF; padding: 10px">
<table class="table" border="0" cellpadding="0" cellspacing="0" style="width: 66%" width="66%" align="right">
<tr>
<td class="cell" style="padding-left: 10px">
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 0px 0px 10px 0px"><div class="header-s" style="font-family: Tahoma, Geneva, sans-serif; font-size: 20px; color: #333333; font-style: normal; text-align: left">Book Your Getaway to Hawaii</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div><img alt="Hawaii" src="http://www.lsoft.com/mail/hawaii_628.jpg" style="display: block; height: auto; width: 100%" width="404" /></div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #333333; font-style: normal; font-weight: normal; text-align: left">Take advantage of our great spring deals on flights to Hawaii, Oahu, Maui and Kauai. Discover the culture of the islands, explore hidden treasures and soak up the sun on miles of pristine beaches. For active and adventurous travelers, try your hand at rock climbing, surfing, paragliding or snorkeling.</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 20px 0px">
<table align="center" border="0" cellpadding="0" cellspacing="0" style="text-align: center; margin-left: auto; margin-right: auto">
<tr>
<td align="center" bgcolor="#2181A5" style="background-color: #2181A5; padding: 10px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px"><a href="#" style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none"><span style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none">EXPLORE</span></a></td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 0px 0px 10px 0px"><div class="header-s" style="font-family: Tahoma, Geneva, sans-serif; font-size: 20px; color: #333333; font-style: normal; text-align: left">New Flights to Amsterdam</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div><img alt="Amsterdam" src="http://www.lsoft.com/mail/amsterdam_628.jpg" style="display: block; height: auto; width: 100%" width="404" /></div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #333333; font-style: normal; font-weight: normal; text-align: left">New non-stop flights are now available to Amsterdam, the capital of the Netherlands. Home to cobblestone streets, picturesque canals and a vibrant nightlife, Amsterdam offers something for every type of traveler.</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 20px 0px">
<table align="center" border="0" cellpadding="0" cellspacing="0" style="text-align: center; margin-left: auto; margin-right: auto">
<tr>
<td align="center" bgcolor="#2181A5" style="background-color: #2181A5; padding: 10px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px"><a href="#" style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none"><span style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none">DISCOVER</span></a></td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 0px 0px 10px 0px"><div class="header-s" style="font-family: Tahoma, Geneva, sans-serif; font-size: 20px; color: #333333; font-style: normal; text-align: left">New Flights to Venice</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div><img alt="Venice" src="http://www.lsoft.com/mail/venice_628.jpg" style="display: block; height: auto; width: 100%" width="404" /></div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #333333; font-style: normal; font-weight: normal; text-align: left">Venice, Italy, is now closer than ever with new non-stop flights. A UNESCO world heritage site known for its gondolas, canals and waterfront palaces, Venice offers culture and world-class dining in an unforgettable setting.</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px">
<table align="center" border="0" cellpadding="0" cellspacing="0" style="text-align: center; margin-left: auto; margin-right: auto">
<tr>
<td align="center" bgcolor="#2181A5" style="background-color: #2181A5; padding: 10px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px"><a href="#" style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none"><span style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none">DISCOVER</span></a></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table class="table" border="0" cellpadding="0" cellspacing="0" style="width: 33%" width="33%" align="left">
<tr>
<td class="cell" style="padding-right: 10px">
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 0px 0px 10px 0px"><div class="header-s" style="font-family: Tahoma, Geneva, sans-serif; font-size: 20px; color: #333333; font-style: normal; text-align: left">Seattle, WA</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div><img alt="Seattle, WA" src="http://www.lsoft.com/mail/seattle_628.jpg" style="display: block; height: auto; width: 100%" width="197" /></div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #333333; font-style: normal; font-weight: normal; text-align: center">Fares starting at $79 one way.</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 40px 0px">
<table align="center" border="0" cellpadding="0" cellspacing="0" style="text-align: center; margin-left: auto; margin-right: auto">
<tr>
<td align="center" bgcolor="#2181A5" style="background-color: #2181A5; padding: 10px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px"><a href="#" style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none"><span style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none">BOOK NOW</span></a></td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 0px 0px 10px 0px"><div class="header-s" style="font-family: Tahoma, Geneva, sans-serif; font-size: 20px; color: #333333; font-style: normal; text-align: left">Vancouver, BC</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div><img alt="Vancouver, BC" src="http://www.lsoft.com/mail/vancouver_628.jpg" style="display: block; height: auto; width: 100%" width="197" /></div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #333333; font-style: normal; font-weight: normal; text-align: center">Fares starting at $89 one way.</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 40px 0px">
<table align="center" border="0" cellpadding="0" cellspacing="0" style="text-align: center; margin-left: auto; margin-right: auto">
<tr>
<td align="center" bgcolor="#2181A5" style="background-color: #2181A5; padding: 10px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px"><a href="#" style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none"><span style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none">BOOK NOW</span></a></td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 0px 0px 10px 0px"><div class="header-s" style="font-family: Tahoma, Geneva, sans-serif; font-size: 20px; color: #333333; font-style: normal; text-align: left">San Francisco, CA</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div><img alt="San Francisco, CA" src="http://www.lsoft.com/mail/sanfrancisco_628.jpg" style="display: block; height: auto; width: 100%" width="197" /></div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #333333; font-style: normal; font-weight: normal; text-align: center">Fares starting at $99 one way.</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 40px 0px">
<table align="center" border="0" cellpadding="0" cellspacing="0" style="text-align: center; margin-left: auto; margin-right: auto">
<tr>
<td align="center" bgcolor="#2181A5" style="background-color: #2181A5; padding: 10px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px"><a href="#" style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none"><span style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #FFFFFF; font-style: normal; text-align: center; text-decoration: none">BOOK NOW</span></a></td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 0px 0px 10px 0px"><div class="header-s" style="font-family: Tahoma, Geneva, sans-serif; font-size: 20px; color: #333333; font-style: normal; text-align: left">About Pi Airlines</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 40px 0px"><div style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #333333; font-style: normal; font-weight: normal; text-align: left">Pi Airlines<br />2000 Airport Avenue<br />Anytown 12345<br />USA<br /><br />1-800-XXX-XXXX</div></td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100% !important" width="100%">
<tr>
<td style="padding: 0px 0px 10px 0px"><div class="header-s" style="font-family: Tahoma, Geneva, sans-serif; font-size: 20px; color: #333333; font-style: normal; text-align: left">Unsubscribe</div></td>
</tr>
<tr>
<td style="padding: 0px 0px 10px 0px"><div style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #333333; font-style: normal; font-weight: normal; text-align: left">You are subscribed to the Pi Airlines monthly newsletter.<br /><br /><a href="#" style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #2181A5; font-weight: normal; font-style: normal; text-decoration: underline"><span style="font-family: Tahoma, Geneva, sans-serif; font-size: 14px; color: #2181A5; font-weight: normal; font-style: normal; text-decoration: underline">Unsubscribe</span></a></div></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- SIDEBAR BLOCK END -->
 As you can see, we simply copied and pasted the one- and two-column pieces from the previous newsletter inside the 66% table and the three-column pieces inside the 33% sidebar table. The end result is that on a larger screen, the minor flight deals are contained in the sidebar, together with contact and subscription details, while the more important feature articles are in the main content area. As the viewport falls below 650px, the layout becomes a simple one-column design, with the main feature articles stacked on top, while the minor flight deals as well as the contact and unsubscribe information falls below.
If we wanted the sidebar on the right side instead of the left, we wouldn't flip-flop the two tables in the code because whatever column you want stacked above still needs to come first in the HTML. Instead, we would simply change align="right" and padding-left: 10px to align="left" and padding-right: 10px for the main content area and vice-versa for the sidebar.
To view the sample newsletter in a new browser window, see:
http://www.lsoft.com/mail/pi-final2.html
Remember to resize your browser window to see how the two columns are rearranged as you go to a smaller viewport and below the 650px breakpoint.
All Components
To view all of the different types of content blocks that we have used in these two tutorials, see the list below. You can use any of these components to create your own HTML newsletter templates in LISTSERV. Simply make any color and style adjustments as needed and replace the sample headline, text, images and links with placeholders like &*HEADLINE;, &*TEXT;, &*IMAGE;, &*LINKTEXT; and &*URL;, and you'll be able to send your own responsive HTML newsletters in no time.
Subscribe to LISTSERV at Work.
|