Q: How can I integrate reCAPTCHA as part of the LISTSERV login process?
By Jani Kumpula
Senior Webmaster/User Interface Designer, L-Soft
CAPTCHAs in various forms have been around for decades. They are a type of challenge-response test meant to distinguish human users from bots. In this tech tip, you'll get step-by-step instructions on how to integrate reCAPTCHA, one of the most common such solutions, as part of the LISTSERV login process for an added layer of security and protection from bots.
Step 1: Signing Up and Getting Your reCAPTCHA Keys
reCAPTCHA is operated by Google, so the first thing you need to do is to sign up at:
https://www.google.com/recaptcha/admin
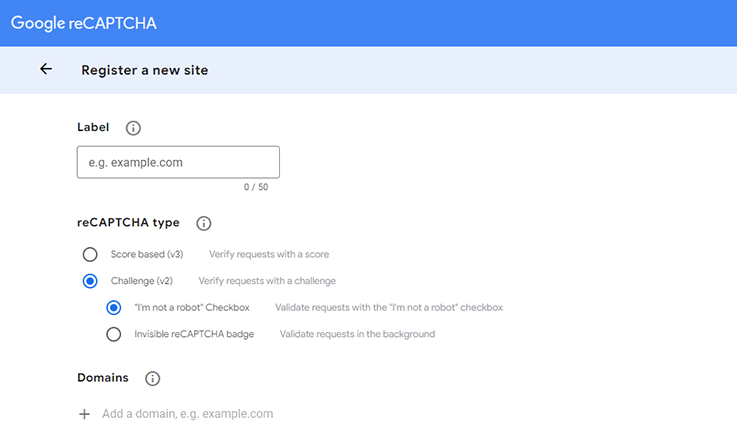
After you have logged in, you will be prompted to enter the domain name that you intend to use it on, and you will be given a choice between reCAPTCHA v2 and v3. In this example, we'll use the classic version 2 with the "I'm not a robot" checkbox.
After you proceed, you will come to a screen that shows your unique reCAPTCHA keys – the site key, which is used for client-side authentication, and the secret key, which is used for server-side authentication. These keys are different and are used in two different places.
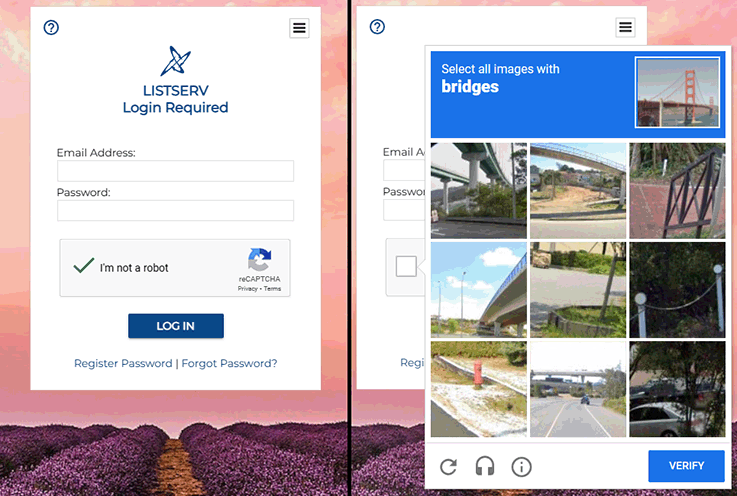
You will also have a choice for your security preference with a range from "Easiest for users" to "Most secure". If you choose "Easiest for users", you will get the simple checkbox the vast majority of the time, and if you choose "Most secure", you will get actual puzzles with increased frequency containing a grid of random images, where you have to select all of the ones that contain bridges, traffic lights, bicycles or similar things.
How often you get these puzzles rather than the simple checkbox is determined by Google's algorithm. You can select any secuity level that you deem appropriate for your LISTSERV site.
Step 2: Setting Up Client-Side Authentication on Your LISTSERV Site
After you are finished, you can now do the client-side authentication. Using the LISTSERV web interface, go to "Server Administration > Web Templates". Then open the sitewide BODY-LOGIN template and add the following code snippet after the password field and before the login button:
|
<br />
<!-- BEGIN: ReCAPTCHA Implementation -->
<script src=https://www.google.com/recaptcha/api.js async defer></script>
<div align="center" class="g-recaptcha" data-sitekey="ENTERYOURSITEKEYHERE" data-callback="onSuccess" data-action="action"></div>
<script type="text/javascript">
var onSuccess = function(response) { $("#c-button").prop("disabled", false); };
</script>
<!-- END: ReCAPTCHA Implementation -->
<br />
|
Then copy your unique site key from the Google reCAPTCHA admin console and paste it in the location noted above.
After that, you want to disable the login button by default, so add id="c-button" disabled="disabled" right below the code snippet so that the buttons look like this:
|
+BB &+NOCOOKIES;
+IM OBJECT-LOGIN-COOKIE
<input type="submit" value="&+T-GLOBAL-NAV-ARCHIVE-LOGIN;" id="c-button" disabled="disabled" />
+ELSE
+IM OBJECT-LOGIN-COOKIE
<input type="submit" name="e" value="&+T-GLOBAL-NAV-ARCHIVE-LOGIN;" id="c-button" disabled="disabled" />
+EB
|
To fix a cosmetic issue in how the reCAPTCHA iframe is displayed, open the sitewide CSS-GLOBAL template and place a condition around the iframe line so that the style is omitted when you're on the login screen:
|
+BB ^&+IN_LOGIN;&+IN_LOGOUT;
iframe { width: 100%; height: auto; margin: 0px; padding: 0px; border: 1px solid #DEDEDE; background-color: #FFFFFF; display: block; }
+EB
|
You have now implemented the client-side authentication, where the login button is disabled until you have successfully completed the reCAPTCHA challenge, after which it becomes clickable. This works well on humans but doesn't necessarily make much of an impact on bots that bombard the web interface with login attempts because all of the form fields are still in the underlying HTML code. To remedy this, we need to also complete a server-side authentication process.
Step 3: Setting Up the Server-Side Authentication
To do the server-side authentication, you need to use a proxy script. This example shows a simple script using PHP, which is widely available and supported an virtually all web servers. First, check your web server admin console to make sure that PHP has been enabled. Then create a file on your server. You can name it whatever you want, for example login.php or listservlogin.php. Then paste the following code into the file using a text editor:
|
<?php
// Enter the URL of the LISTSERV web interface.
$script = 'https://listserv.example.com/scripts/wa.exe';
if(isset($_POST['g-recaptcha-response']) && !empty($_POST['g-recaptcha-response'])) {
$LOGIN1 = $_POST["LOGIN1"];
$Y = $_POST["Y"];
$p = $_POST["p"];
$e = $_POST["e"];
$X = $_POST["X"];
$secret = 'ENTERYOURSECRETKEYHERE';
$verifyResponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secret.'&response='.$_POST['g-recaptcha-response']);
$responseData = json_decode($verifyResponse);
if ($responseData->success) {
// The verification was successful. Provide login data to LISTSERV.
header("Location: $script?LOGIN1=$LOGIN1&Y=$Y&p=$p&e=$e&X=$X");
} else {
// The verification failed. Redirect the user back to the login screen.
header("Location: $script?LOGON");
}
} else {
// The reCAPTCHA box has not been clicked. Redirect the user back to the login screen.
header("Location: $script?LOGON");
}
?>
|
Customize the script by entering the URL to the LISTSERV web interface as the $script variable. Then copy and paste the second key from the reCAPTCHA admin console in the proper location. Once you have saved the PHP script on your web server, go back to the LISTSERV web interface, open the BODY-LOGIN template and modify the form tag so that login requests are sent to the proxy script rather then directly to WA.
In other words, change this line:
|
<form action="&+SCRIPT;" method="post" id="login">
|
So that it goes to the location of your proxy script:
|
<form action="https://listserv.example.com/login.php" method="post" id="login">
|
Important Note: It's a good idea to use two different accounts and two different browsers when doing this final step for the first time. Use your site administrator account to make the change to the BODY-LOGIN template, but do not log out of the LISTSERV web interface.
Then use a different browser and a different email address to test the login functionality once you have made the login attempts go through the proxy script. The reason for this is that in case the script fails to run properly due to a misconfiguration on the web server or if there's an error, then you can use your site administrator account to undo the change so that login attempts continue to go through the LISTSERV web interface while you troubleshoot any problems with the proxy script.
Summary
And that's it. Now you have both client-side and server-side authentication for a full implementation of reCAPTCHA. The client-side authentication keeps the login button disabled until you have checked the "I'm not a robot" box, and the proxy script validates the response on the server side before a login attempt is made. If the checkbox hasn't been checked, then no login attempt is made, and the user is redirected back to the login screen. Likewise, if the reCAPTCHA challenge fails, no login attempt is made, and the user is redirected back to the login screen. It's this server-side authentication that has more of an impact on bots because all of the login attempts go through the proxy script, and if the reCAPTCHA challenge fails, LISTSERV is never involved.
You can customize the above script to meet any special requirements. For example, you could keep track of IP addresses that frequently fail the reCAPTCHA challenges to block them from your site altogether, or you could redirect failed login attempts to a different URL depending on your situation. Note that while the above example was done using PHP, you can also use ASP or any other similar scripting platform if you prefer.
Next Steps
LISTSERV is a registered trademark licensed to L-Soft international, Inc.
See Guidelines for Proper Usage of the LISTSERV Trademark for more details.
All other trademarks, both marked and unmarked, are the property of their respective owners.